
ファビコンとは、ブラウザのタブのタイトルの前に表示される小さなアイコンのことです。
ホームページのシンボルマークで、ブランディングやクリック率のアップへ効果があるといわれています。画像で言うと、赤に白抜きのWがそれに当たります。
シンプルなロゴならそれを小さくして表示するのが一般的です。小さくするとつぶれてしまって、図柄がよくわからなくなってしまう場合は、ロゴとは別に、商品やサービスをイメージしやすいものを用意します。
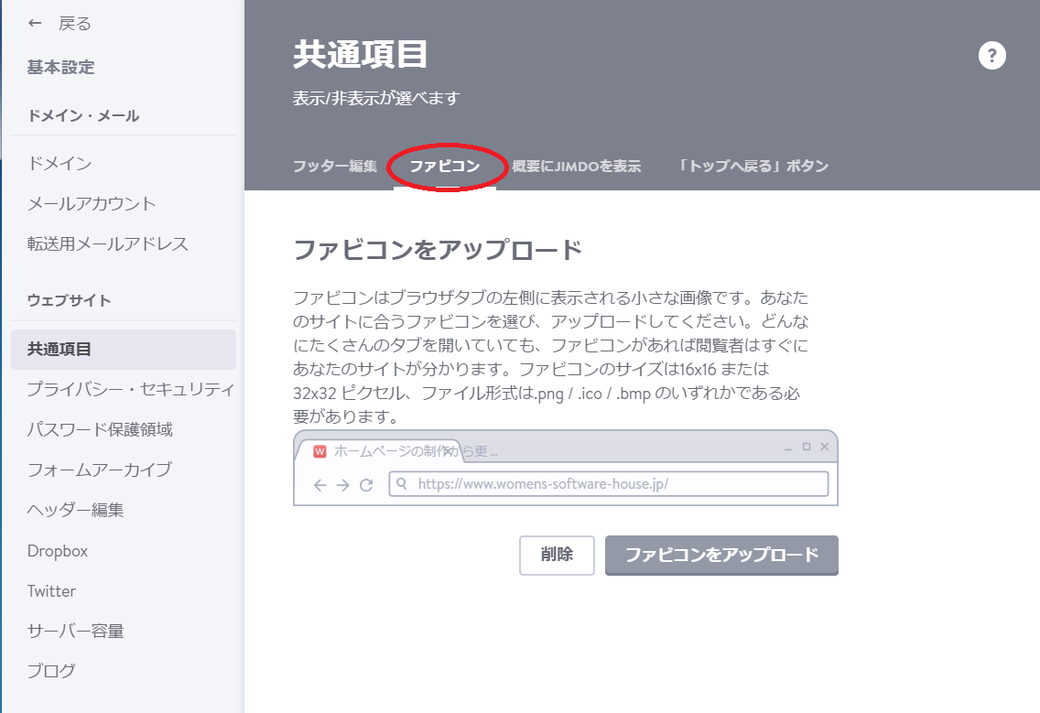
Jimdoでは、16×16px(ピクセル)か、32×32pxの画像が必要です。[管理メニュー]>[基本設定]>[共通項目]の[ファビコン]タブでファビコンをアップロードできます。
こちら(iconDB)は、英語のサイトですが、大変使いやすくシンプルな無料アイコンが多数用意されています。色やサイズも選べて便利です。このサイトからアイコンをダウンロードして、ご利用ください。
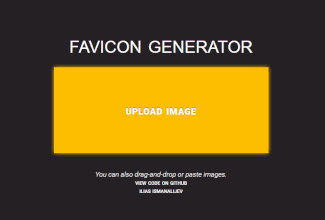
こちら(Favicon Generator)は、任意の画像ファイルを縮小して、各種サイズのアイコンを作成してくれるツールです。お気に入りの画像でファビコンを作成できます。
ご紹介しているのは、英語のサイトなので、使い方をざっとご説明します。
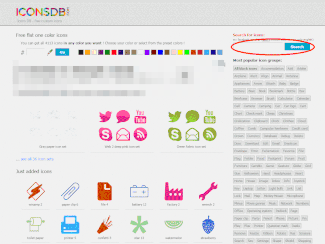
無料アイコン(iconDB)
こちら(iconDB)は、英語のサイトですが、大変使いやすくシンプルな無料アイコンが多数用意されています。
目的のアイコンを素早く見つけるには、画面右上のSearch(検索)を利用します。英語サイトなので、残念ながら日本語では検索できません。
また、無料サイトなのでところどころ宣伝が表示されていますが(例ではモザイク部分)、無視してください。
- リストの行頭につけたいマーク類なら、Searchに"mark" と入力してみましょう。
Searchの下には、各種キーワードが並んでいます。そちらをクリックする方法もあります。 - 黒のマーク類が表示されます。
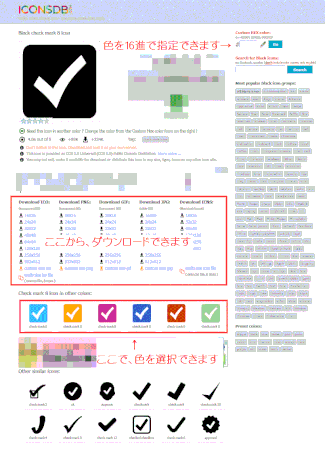
黒以外の色が必要なら、画面下から適当を選択できます。また、右上の#で、16進表現の色を指定できます。
色の16進表現の見本としては、こちら(原色大辞典)がお勧めです。 - 目的のマークをクリックして選択します。
マークのダウンロード画面が表示されます。png形式やgif形式でダウンロードできます。
サイズを示す、32×32等をクリックしてダウンロードしましょう。



Favicon Generator
お気に入りの写真やイラストをそのままファビコンにできます。
- 写真やイラストを黄色い領域へ、ドラッグ&ドロップするだけです。
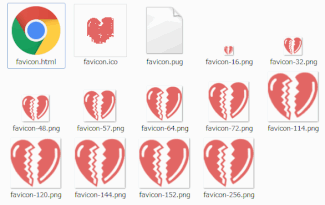
- 各種サイズのファビコンを1ファイルに圧縮したzipファイルの保存先を指定するダイアログが表示されます。
- [名前を付けて保存]します。
- 圧縮ファイルを解凍すると、favicon-32.pngなど複数のサイズのファビコンを取得できます。

上記イラストを[UPLOAD IMAGE]へドラッグ&ドロップします。


ファビコンのアップロード
[管理メニュー]>[基本設定]>[共通項目]の[ファビコン]タブで、アップロードしましょう。