見出しの背景色を変更するには、2つの方法があります。
Jimdoには、大・中・小の3つの見出しがあります。例えば、大の見出しを全て同じ背景色にしたい場合と、一か所だけ背景色を変えたい場合では、推奨する方法が異なります。
全て同じ背景色にしたい
ここでのキーワードは、[全て同じ]です。[全て同じ]にしたいの場合は、その書式(CSS)を
[管理メニュー]>[基本設定]>[ヘッダー編集]に記述します。
大の見出しの背景を[lightyellow]にした例です。文字の緑は、このホームページのテンプレートで予め決まった色なので、指定はしていません。
淡い黄色の背景色
以下をそのままコピーして、[ヘッダー編集]に貼り付けて、保存しましょう。
<style type="text/css">
h1 {
backgroud-color: lightyellow;
}
</style>
これで、大の見出しの背景は全て同じ色[lightyellow]に変わりました。色については、色の設定を参照してください。
1行ずつ説明していくと、
<style type="text/css"> ⇐ 書式の定義の始まりを表します。
h1 { ⇐ h1は大の見出しを表します。中カッコ{...}で囲まれる部分が、書式です。
backgroud-color: lightyellow; ⇐ 背景色に lightyellow を設定します。
}
</style> ⇐ 書式の定義の終わりを表します。
[ヘッダー編集]で保存すると、自動的に赤字の部分が追加されますが、そのままにしてください。
<style type="text/css">
/*<![CDATA[*/
h1 {
backgroud-color: lightyellow;
}
/*]]>*/
</style>
一か所だけ背景色を変えたい
ここでのキーワードは、[一か所だけ]です。[一か所だけ同じ]にしたいの場合は、その書式(CSS)を
文章の中に直接記述します。
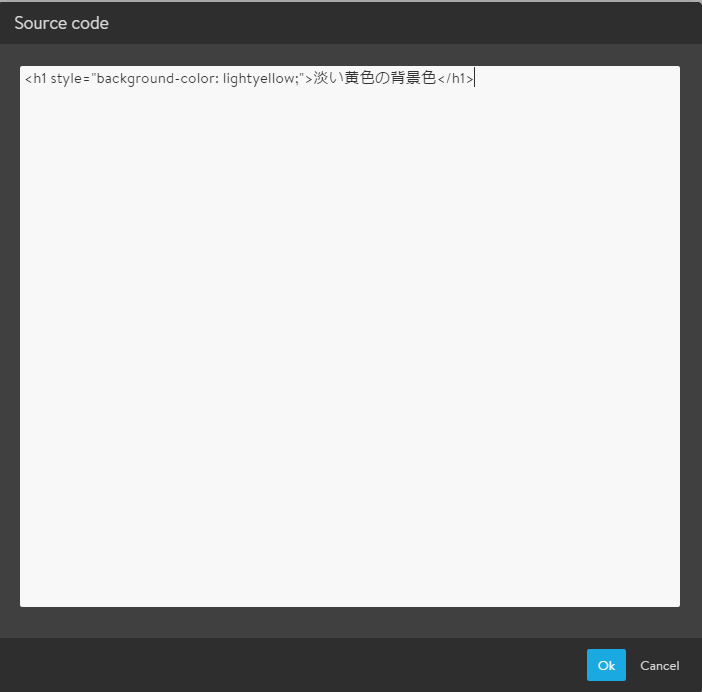
[+コンテンツの追加]で[文章]を選択します。 [</>]アイコンをクリックして、Source codeへ、以下を貼り付けます。
<h1 style="background-color: lightyellow;">淡い黄色の背景色</h1>